解决运行vue项目,Module build failed: Error: Cannot find module 'node-sass'
安装启动vue项目时候,报如下错误:错误表示找不到模块node-sass想着输入命令npminstallnode-sass–save-dev安装可以解决,但发现不是会报错如下
错误表示找不到模块node-sass
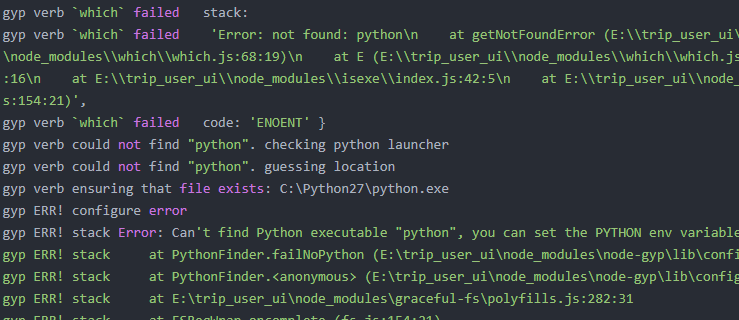
想着输入命令 npm install node-sass –save-dev 安装可以解决,但发现不是
会报错如下
然后网上看别的博主用命令 cnpm install node-sass 解决,就输入命令,但是会报错cnpm无法加载文件。
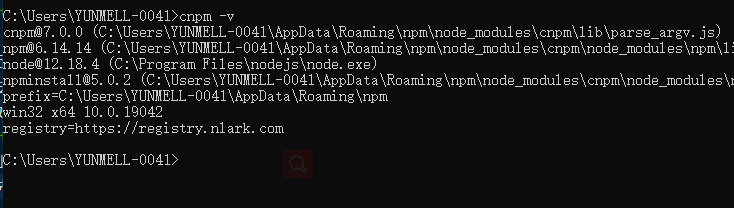
所以需要先安装cnpm,查看是否安装window+R –> cmd –> cnpm -v 。
如果已安装会显示版本号

未安装的话使用命令
npm install -g cnpm –registry=https://registry.npm.taobao.org ,从淘宝镜像那下载
然后输入命令安装 cnpm install node-sass –save
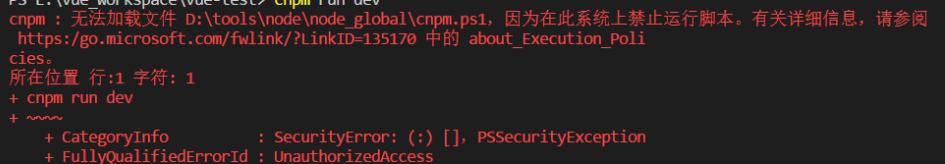
会出现如下报错 cnpm : 无法加载文件 D:\tools\node\node_global\cnpm.ps1
(未出现报错情况直接输入命令 npm run dev 项目能跑起来了)
这时候检查cnpm其实已经安装成功,还会报错使用下面解决方法
以管理员身份运行vscode
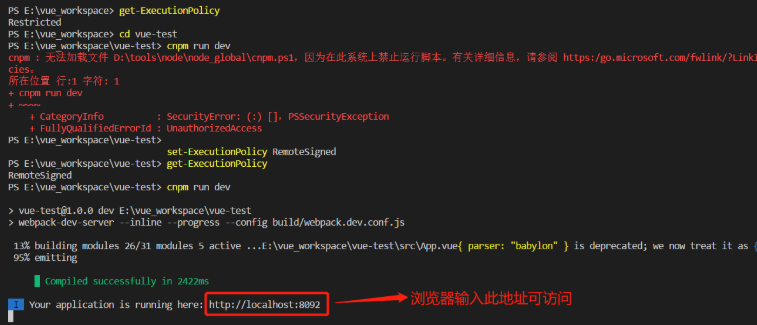
执行:get-ExecutionPolicy,显示Restricted,表示状态是禁止的
执行:set-ExecutionPolicy RemoteSigned
这时再执行 get-ExecutionPolicy ,就显示RemoteSigned
再次输入命令 cnpm install node-sass –save 安装
最后一步输入命令 cnpm run dev 终于可以启动项目了

相关文章
发表评论
评论列表
- 这篇文章还没有收到评论,赶紧来抢沙发吧~


