第一次开发app事项和滚动条指定位置
先生成包名配置教程有注意事项:1.如果有地图需要在manifest.json配置文件中勾选,去申请对应的key,否则的话在hbuild自定义基座调试下可以获取定位,打包后无法获取定位申请ke
先生成包名配置 教程有
注意事项:
1.如果有地图需要在manifest.json配置文件中勾选,去申请对应的key,否则的话在hbuild自定义基座调试下可以获取定位,打包后无法获取定位
申请key需要的资料:安全码和包名:安全码就是生成包名配置的证书指纹下的SHA1,ios只需要Bundle ID(就是包名)
2.消息推送:需要上架后才能测试,提前申请各个厂商的账号信息
3.邀请好友:要准备一套h5的页面,把后台生成二维码挂到这个链接上,等用户注册成功后跳转到下载app链接
4.app链接下载需要将app上传到分发平台上或者上架
vue 商品详情tab标签点击滚动到指定位置
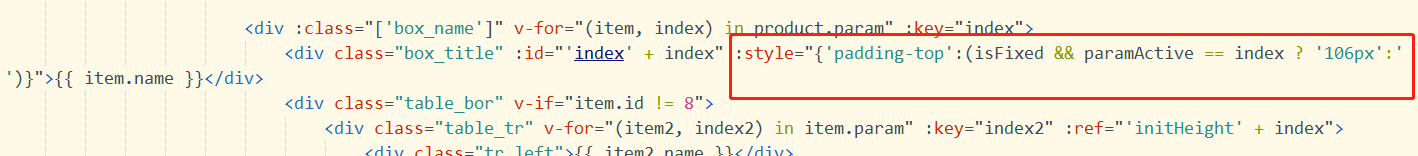
注意:因为tab标签需要固定在顶部不动,到指定位置时会挡住下面的一部分,需要将下面的内容使用内边距(padding-top)把高度撑开
需要动态设置padding-top(当前点击的tab标签才设置),否则默认会空出一片空白
mounted() {
//监听滚动条位置
window.addEventListener('scroll', this.handleScroll);
},
// 滚动位置
handleScroll() {
let scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop; // 滚动条偏移量
let offsetTop = document.querySelector('#tabTitle').offsetTop; // 要滚动到顶部吸附的元素的偏移量
this.isFixed = scrollTop > 650 ? true : false; // 如果滚动到顶部了,this.isFixed就为true
},
//点击tab标签滑动到指定位置
toMaodian(index) {
this.paramActive = index;
const returnEle = document.querySelector('#index' + index); //productId是将要跳转区域的id
console.log(returnEle)
if (!!returnEle) {
returnEle.scrollIntoView(true); // true 是默认的
}
document.querySelector('counter1').scrollIntoView(true); //这里的counter1是将要返回地方的id
//这种方式也能实现
//var auchor = this.$el.querySelector('#index' + index);
//document.body.scrollTop = 2445
//document.querySelector('#index' + index).scrollIntoView(true);
}后台返回的数据无法用.操作符获取数据,直接获取key值
// 获取属性值
getDetailKey(key, index) {
console.log(index);
return Object.keys(key)[index];
},相关文章
发表评论
评论列表
- 这篇文章还没有收到评论,赶紧来抢沙发吧~


