nativeScript 编写原生APP
nativeScript编写原始APP这是我浏览VUE官网是看到的一个开源库,官方面试说可以使用JavaScript或者typescript编写原生IOS或者安卓应用支持前端三大框架Angu
nativeScript 编写原始APP
这是我浏览VUE官网是看到的一个开源库,官方面试 说可以使用JavaScript或者typescript 编写 原生IOS或者安卓应用
支持前端三大框架 Angular.js React.js Vue.js 都能使用语法 它使用的是XML 和安卓是一样的
搭建开发环境 安卓为例
首先需要安装 AndroidStudio java 11及以上 nodejs12及以上
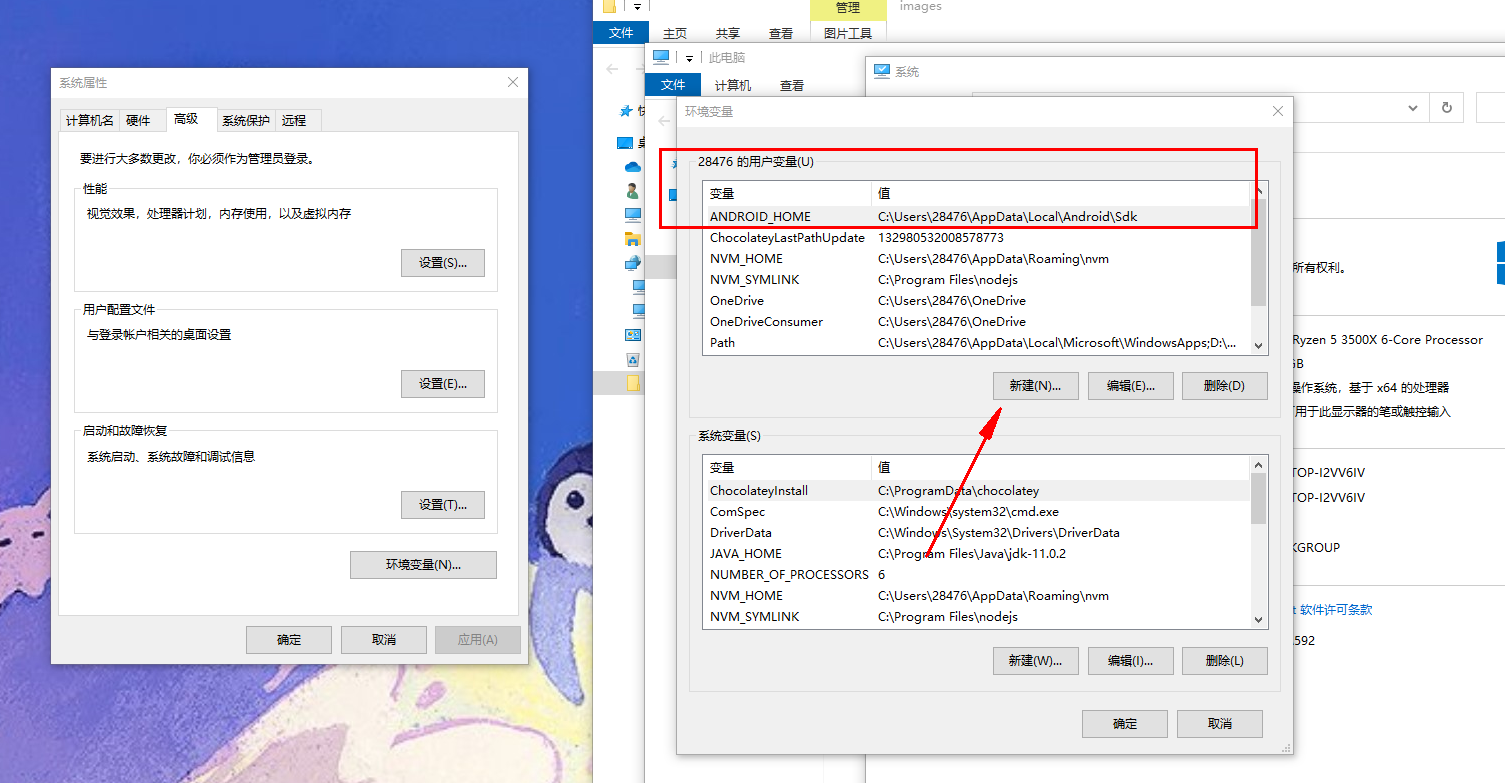
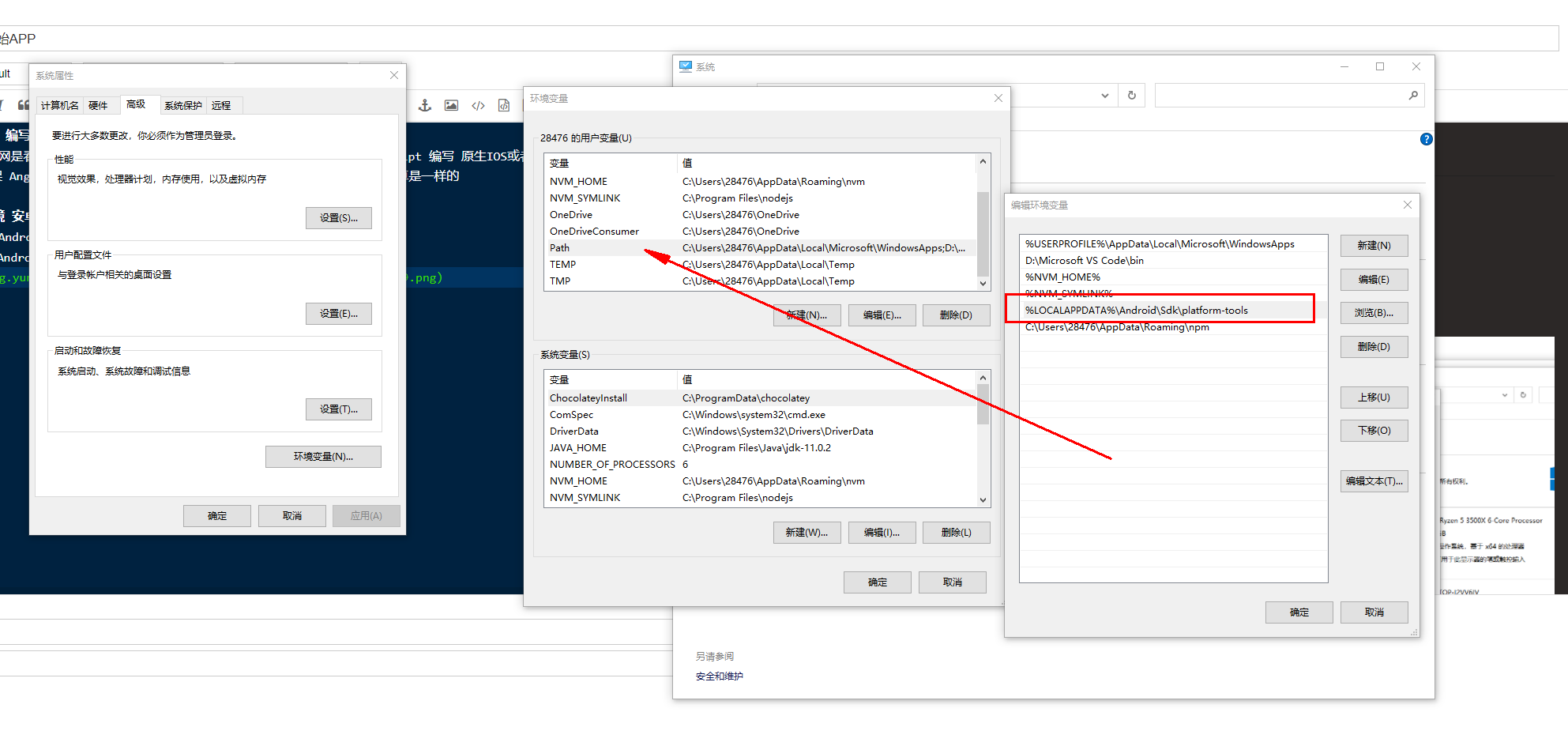
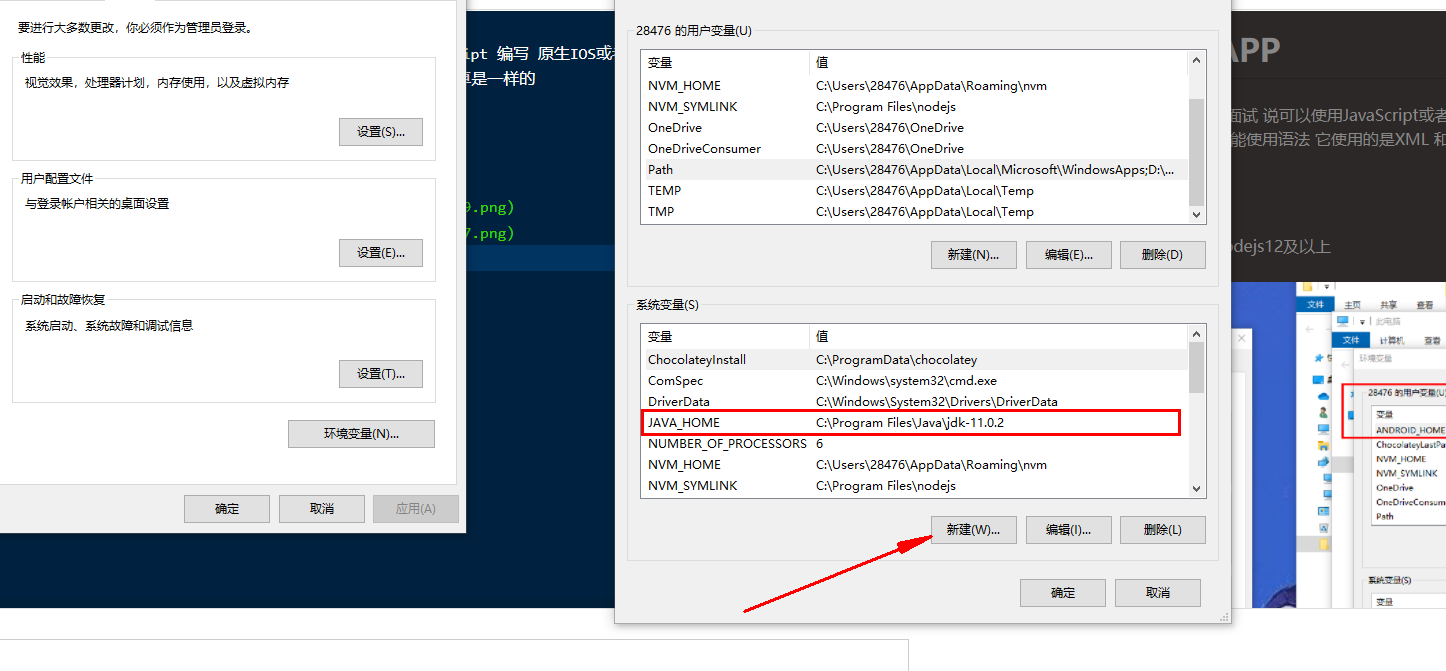
安装完成后配置 AndroidStudio 环境变量



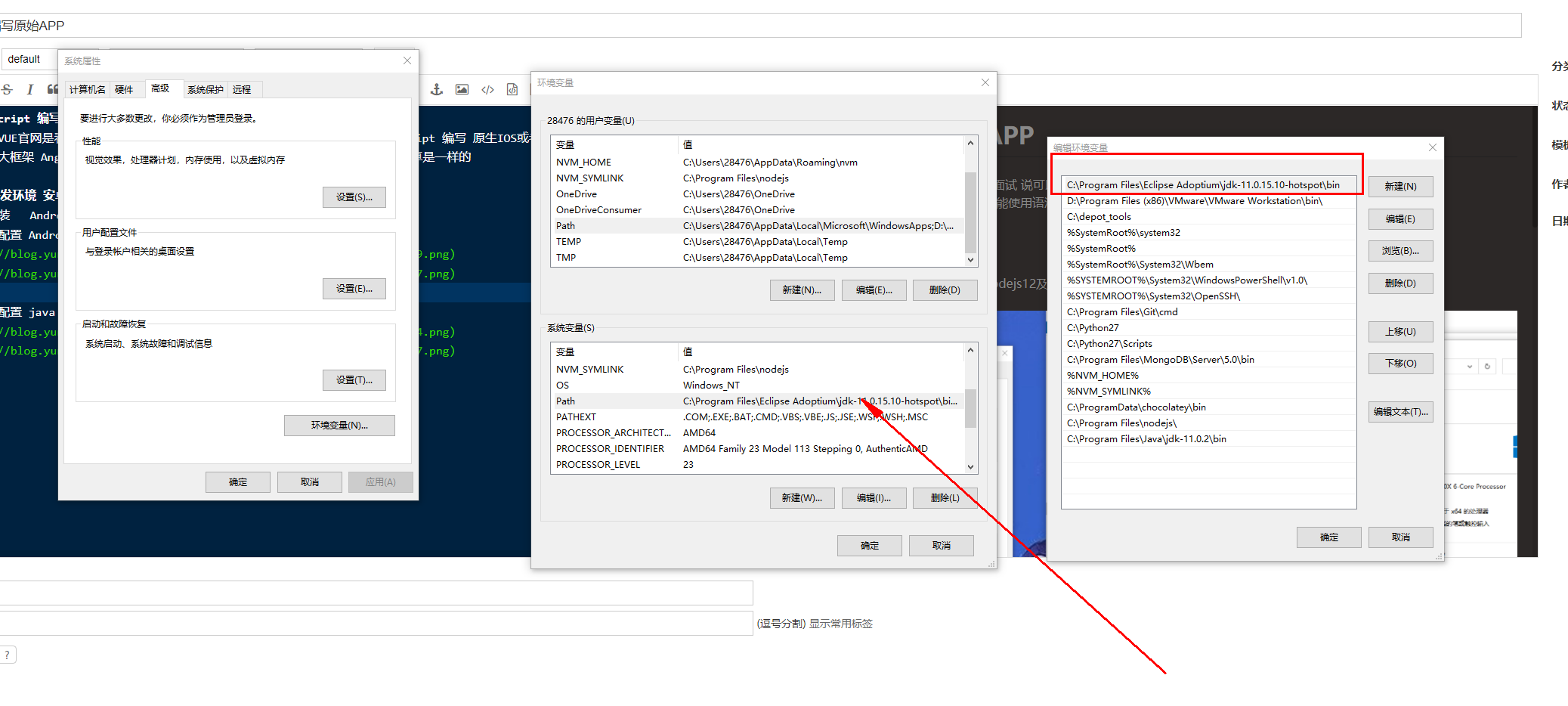
安装完成后配置 java 环境变量


配置完成以后 安装 nativescript
npm install -g nativescript
不知什么原因 有些依赖可能需要梯子才能安装完成
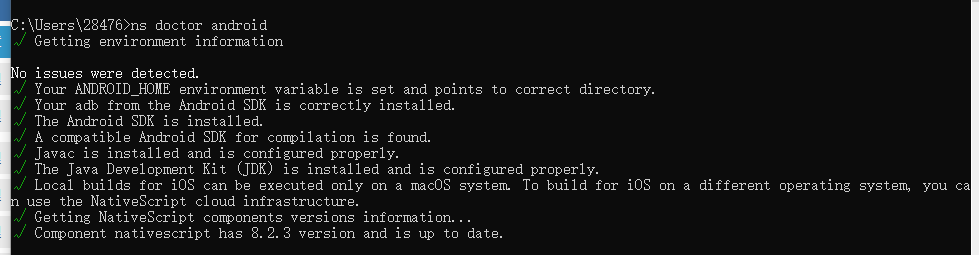
安装完成后 使用命令 ns doctor android 查看是否安装完成
显示这些表示安装完成
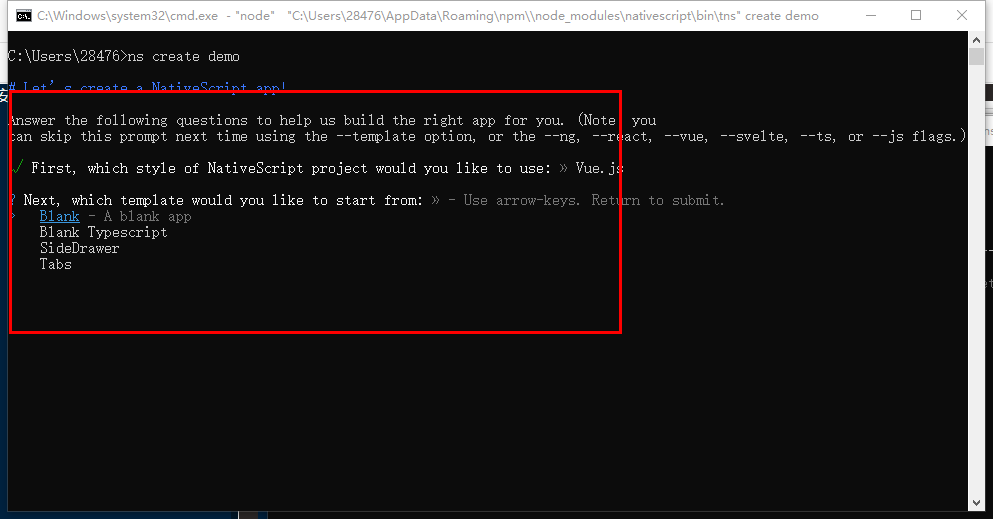
可以使用 ns create 项目名称 创建项目 创建过程中会下载依赖 有些也需要 梯子才能下载完成
创建过程会需要选择前端框架 以vue为例 上下键选择
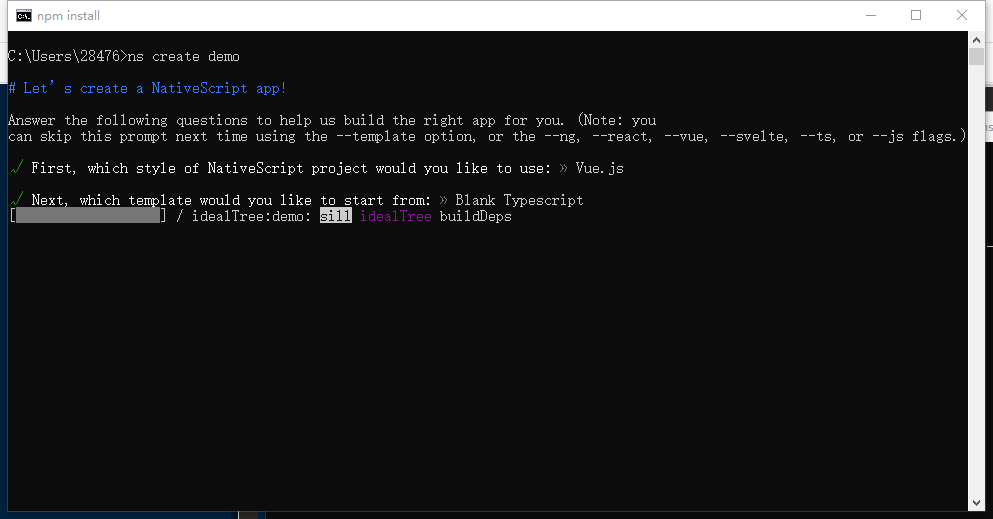
选择类型 已ts为例
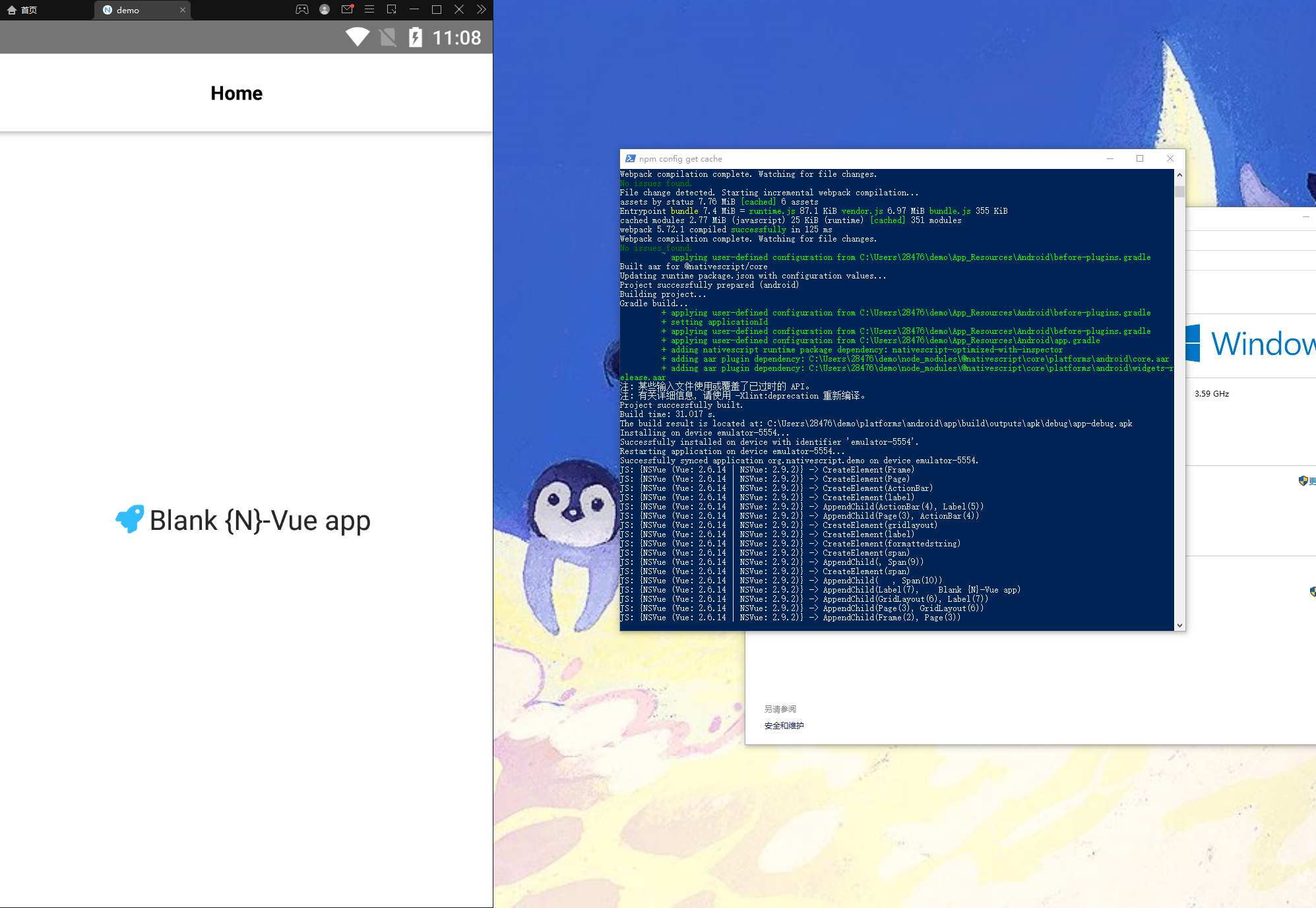
开始创建 完成后使用 ns run android 运行至模拟器或者 使用USB连接手机 自动运行
使用 USB 或者

配置完成 感兴趣的可以到官网看看https://docs.nativescript.org/
相关文章
发表评论
评论列表
- 这篇文章还没有收到评论,赶紧来抢沙发吧~