日常开发经验
1.element-ui更改图标icon大小.size-icon{font-size:25px;}:style常用的方法3.z-index的层叠性有一个固定定位的侧边栏
1.element-ui更改图标icon大小
<div class="size-icon">
<i class="el-icon-dish" ></i>
</div>
.size-icon{
font-size: 25px;
}- :style 常用的方法
<span class="yuandian" :style="{backgroundColor:(index==Rcolor?'#d10000':'#dddddd')}"></span>
3.z-index的层叠性
有一个固定定位的侧边栏,鼠标经过侧边栏出现一个div是绝对定位,要求固定定位的字在上面,div在下面,设置固定定位z-index是9999,而div的绝对定位z-index是1,但是效果为达到效果,但是给div设置为-1的时候就可以了。
- 单行文本溢出的写法
使用text-overflow属性,并且要加width宽度属性overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
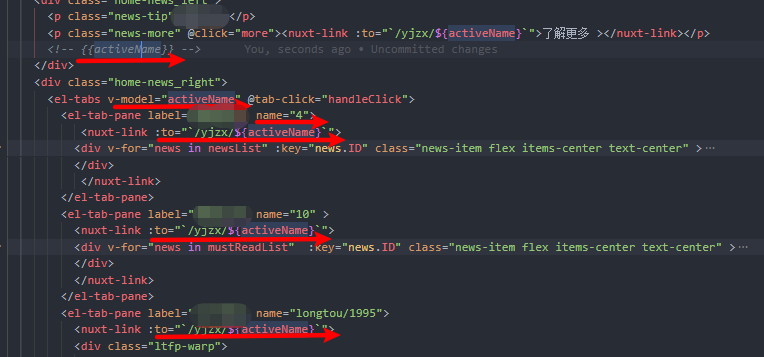
5.elementUI+配合路由进行页面跳转
activename是elementui提供的选中下标,我们可以设置他的下标名字和路由名称一样,然后把这个activename当做路由的地址,就可以实现点击跳转到相应页面。
相关文章
发表评论
评论列表
- 这篇文章还没有收到评论,赶紧来抢沙发吧~


