微信小程序自定义分享按钮
将open-type改成share赠送onShareAppMessage(e){return{title:'您有一张票券待接收',path:'/pages/index/index?sign='+this.sign,//传参
日期 2022-02-28 阅 243小程序获取用户信息
现在更新后写法js```javascriptif(wx.getUserProfile){wx.getUserProfile({desc:‘用于完善会员资料’,//声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
日期 2021-05-06 阅 428微信小程序-时间选择器的联动
年月日时。constdate=newDate();constyears=[];constmonths=[];constdays=[];consthours=[];//constminutes=[];//获取年for(leti=date.
日期 2020-10-20 阅 325微信小程序获取菜单按钮(右上角胶囊按钮)位置信息
博客园已更新:https://www.cnblogs.com/Yjjhn/p/13729217.htmlhtml获取菜单位置信息jsPage({data:{},btnClick:function(options){vardata=wx.getMenuButtonBoun
日期 2020-09-25 阅 364
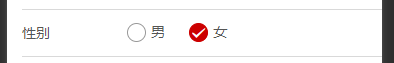
修改小程序radio样式
修改后效果图代码如下html{{item.text}}CSSradio.wx-radio-input.wx-radio-input-checked{border-color:#cc0000;background:#<!--autointro-->
日期 2020-09-17 阅 359 radio修改css珊福车俱小程序之钣金喷漆功能实现(二)
本章主要讲钣金喷漆点击事件先展示一下json数据,数据太多,以数组第一条为例{"id":"16","name":"车头车尾","parent_id":"0","price":"0.00","showtitle":null,"child
日期 2020-09-16 阅 484
珊福车俱小程序之钣金喷漆功能实现(一)
注:实现效果请见:珊福车俱小程序=》首页=》钣金喷漆本章主要讲如何实现左右联动,即点击左边种类,右边滚动至种类锚点;滚动右边锚点,改变左边选择的种类。{{li.name}}<!--autointro-->
日期 2020-09-16 阅 363
